В последнее время мы сотрудничаем еще с несколькими EPA (агентствами по охране окружающей среды) по всему миру. Среди всех наших запросов на самом деле речь идет о предоставлении веб-картографического сервиса, чтобы Агентство по охране окружающей среды могло само включать данные о качестве воздуха в реальном времени на карту со своего веб-сайта.
Одним из очевидных преимуществ использования такого картографического веб-сервиса от нас является получение выгоды от трансграничных данных, которые мы курируем, то есть информация о качестве воздуха по всему миру предоставляется без границ страны.
Второе преимущество заключается не только в том, что это бесплатный сервис, но он также полностью совместим со стандартными картографическими технологиями Google, Bing или Leaflet, что позволяет быстро и легко интегрироваться с любым существующим веб-сайтом.
--
Конечная точка службы карты плиток
Сервер карты тайлов доступен по URL-адресу `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png`, где aqi обозначает тип маркера, который нужно использовать. быть построен, что может быть:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
Ниже приведен пример шести отдельных загрязнителей для Южного Китая.
Условия использования Веб-сервиса
Веб-сервис карты предоставляется бесплатно при условии разумных ограничений использования и приемлемой политики использования. В настоящее время плитки обновляются каждые 15 минут (и до 1 часа в случае большого трафика).
Обратите внимание, что мощность нашего сервера ограничена, поэтому мы оставляем за собой право приостановить предоставление услуги в любое время, например, для технического обслуживания сервера. Если вам нужна более стабильная интеграция, свяжитесь с нами, чтобы найти подходящее решение, например, настройку выделенного сервера.
Наконец, вам также необходимо указать свой собственный идентификатор токена в качестве дополнительного аргумента конечной точки службы плиток, например `token=_TOKEN_ID_` в следующем URL-адресе: `https://tiles.aqicn.org/tiles/{aqi}/{z }/{x}/{y}.png? токен=_TOKEN_ID_ `.
Вы можете запросить свой собственный идентификатор токена на этой странице . Вам просто нужно указать действующий адрес электронной почты, и вы сможете получить собственный токен в течение минуты.
Ограничения на использование веб-сервиса

При использовании сервиса не забудьте указать ссылку на проект Мирового индекса качества воздуха, а также на Агентство по охране окружающей среды, предоставляющее данные (если вы используете картографический сервис для отображения данных из определенного места или источника). Полный список всех EPA вы можете получить по этой ссылке .
На самом деле, не поступайте как Институт мировых ресурсов (WRI): они удалили весь наш поток данных и повторно опубликовали данные на своем собственном веб-сайте проекта, не указав ни единого источника нашей работы... Это не совсем нормально. когда вы знаете, что они получают финансирование до 80 миллионов долларов США каждый год. Не верите нам? Проверьте этот снимок .
Будущие расширения
Мы уже работаем над расширением этого веб-сервиса, чтобы предоставить больше конфигураций. Например:
- Для поддержки большего количества стандартов, помимо Агентства по охране окружающей среды США, таких как «eucaqi- xxx » для Общего европейского индекса качества воздуха , «innaqi- xxx » для Индийского национального индекса качества воздуха , «raw- xxx » для неконвертированных необработанных данных, и т. д.
- Дополнительные индикаторы, такие как
wind(как для текущей скорости ветра, так и для направления ветра), а также прогнозируемый индексventilation[1] , которые могут быть чрезвычайно полезны для прогнозирования. - Поддержка
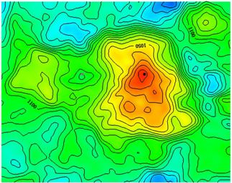
krigingгеостатистической оценки поверхности - т.е. интерполяций в виде тепловых карт (рисунок справа), которые могут быть полезны для сетей мониторинга с меньшей плотностью. - Поддержка усреднения данных за
24 hoursи8 hours. Наша карта в настоящее время основана на усреднении за 1 час, но более длительный период усреднения полезен для эпидемиологических исследований. - Поддержка рендеринга плиток на основе
GeoJSON, позволяющая настраивать маркеры и цветовую шкалу, а также лучшую интеграцию с такими инструментами, как tuftjs.org .
Обратите внимание: для поддержки большего количества стандартов AQI и конфигураций плиток нам необходимо увеличить мощность нашего сервера (как вычислительную мощность, так и хранилище), для чего нам потребуется спонсорство. Если вы работаете в одной из крупных облачных компаний, например Google или Microsoft, и читаете это сообщение, то почему бы не подумать о том, чтобы сделать свою компанию экологически чистой ( борьба с загрязнением воздуха путем повышения осведомленности граждан ) и спонсировать часть необходимого сервера дополнительная мощность? Это помогло бы не только нам, но и всему сообществу исследователей, учёных, статистиков и эпидемиологов, работающих с экологическими данными и науками.
--

Пример кода: интеграция с Leaflet
Leaflet — это чрезвычайно крутая легкая библиотека JavaScript с открытым исходным кодом для интерактивных карт, удобных для мобильных устройств, созданная Владимиром Агафонкиным из MapBox.
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
Пример кода: интеграция с Google
Карты Google весьма удобны и позволяют бесплатно совершать до 25 000 вызовов API в день. Обратите внимание, что карты Google доступны в Китае, но сценарий API карт необходимо загрузить с google.cn (`http://maps.google.cn/maps/api/js`) вместо обычного https://maps. URL-адрес .googleapis.com/maps/api/js.
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
Пример кода: интеграция с Microsoft Bing Maps
Карты Bing на самом деле довольно крутые, а для некоторых стран в них также используется базовая карта Here. До сих пор существует довольно много веб-сайтов, основанных на картах Microsoft (особенно в области качества воздуха и погоды).
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>