Recentemente abbiamo collaborato con molte altre EPA (agenzie di protezione ambientale) in tutto il mondo. Tra tutte le richieste che abbiamo ricevuto, c'è in realtà quella di fornire un servizio di mappatura Web in modo che l'EPA stessa possa includere i dati sulla qualità dell'aria in tempo reale sulla mappa dal proprio sito web.
Uno degli ovvi vantaggi derivanti dall'utilizzo di un servizio web di mappe di questo tipo da parte nostra è quello di beneficiare dei dati transfrontalieri che stiamo curando, ovvero vengono fornite informazioni sulla qualità dell'aria a livello mondiale senza limiti di confini nazionali.
Il secondo vantaggio non è solo che si tratta di un servizio gratuito, ma è anche completamente compatibile con le tecnologie cartografiche standard di Google, Bing o Leaflet, il che consente un'integrazione rapida e semplice con qualsiasi sito web esistente.
--
Endpoint del servizio mappa riquadri
Il server della mappa delle tessere è disponibile dall'URL `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png`, dove aqi si riferisce al tipo di indicatore a cui essere tracciato, che può essere:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
Di seguito è riportato l'esempio per i 6 singoli inquinanti per la Cina meridionale.
Condizioni di utilizzo del Servizio Web
Il servizio web delle mappe viene fornito gratuitamente, a condizione di limiti di utilizzo ragionevoli e di politiche di utilizzo accettabili. Attualmente i riquadri vengono aggiornati ogni 15 minuti (e fino a 1 ora in caso di traffico elevato).
Tieni presente che la capacità del nostro server è limitata, quindi ci riserviamo il diritto di sospendere il servizio in qualsiasi momento, ad esempio per la manutenzione del server. Se hai bisogno di un'integrazione più stabile, contattaci per trovare una soluzione adeguata, come la configurazione di un server dedicato.
Infine devi anche specificare il tuo ID token come argomento aggiuntivo per l'endpoint del servizio riquadro, come `token=_TOKEN_ID_` nel seguente URL: `https://tiles.aqicn.org/tiles/{aqi}/{z }/{x}/{y}.png? token=_TOKEN_ID_ `.
Puoi richiedere il tuo ID token da questa pagina . Devi solo fornire un'e-mail valida e potrai ottenere il tuo token entro un minuto.
Restrizioni sull'utilizzo del servizio Web

Quando si utilizza il servizio, non dimenticare di fornire l'attribuzione al progetto World Air Quality Index e all'EPA che fornisce i dati (se si utilizza il servizio di mappa per mostrare dati da una posizione o fonte specifica). È possibile ottenere l'elenco completo di tutti gli EPA da questo collegamento .
In realtà, non comportatevi come il World Resource Institute (WRI): stavano cancellando il nostro intero feed di dati e ripubblicando i dati sul sito web del loro progetto senza dare alcuna singola attribuzione per il nostro lavoro... Non va bene quando sai che ricevono finanziamenti fino a 80 milioni di dollari ogni anno. Non ci credi? Controlla questa istantanea .
Estensioni future
Stiamo già lavorando per estendere questo servizio web per fornire più configurazioni. Ad esempio:
- Per supportare più standard diversi dall'EPA statunitense, come "eucaqi- xxx " per l' indice comune europeo di qualità dell'aria , "innaqi- xxx " per l' indice nazionale indiano di qualità dell'aria , "raw- xxx " per i dati grezzi non convertiti, eccetera.
- Ulteriori indicatori come il
wind(sia per la velocità del vento attuale che per la direzione del vento), nonché l'indiceventilationprevisto [1] che possono essere estremamente utili per le previsioni. - Supporto per la stima geostatistica della superficie
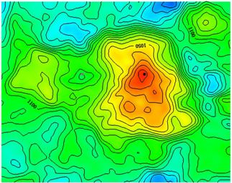
kriging, ovvero interpolazioni simili a mappe di calore (immagine a destra) che possono essere utili per reti di monitoraggio a densità inferiore. - Supporto per la media dei dati
24 hourse8 hours. La nostra mappa è attualmente basata sulla media di 1 ora, ma periodi di media più lunghi sono utili per gli studi epidemiologici. - Supporto per il rendering delle tessere basato su
GeoJSON, che consente la personalizzazione di marcatori e scala di colori, nonché una migliore integrazione con strumenti come tuftjs.org .
Tieni presente che per supportare più standard AQI e configurazioni di riquadri, dobbiamo aumentare la capacità del nostro server (sia potenza di elaborazione che spazio di archiviazione), per il quale avremo bisogno di una sponsorizzazione. Se lavori per una delle grandi società cloud, o ad esempio Google o Microsoft e stai leggendo questo messaggio, allora perché non considerare di rendere la tua azienda rispettosa dell'ambiente ( combattendo l'inquinamento atmosferico promuovendo la consapevolezza dei cittadini ) e sponsorizzando parte del server necessario capacità aggiuntiva? Ciò non solo aiuterebbe noi, ma aiuterebbe anche l’intera comunità di ricercatori, scienziati, statistici ed epidemiologi che lavorano con dati e scienze ambientali.
--

Codice di esempio: integrazione con Leaflet
Leaflet è una libreria JavaScript open source estremamente leggera e leggera per mappe interattive ottimizzate per dispositivi mobili, creata da Vladimir Agafonkin di MapBox.
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
Codice di esempio: integrazione con Google
Le mappe di Google sono abbastanza comode e gratuite fino a 25.000 chiamate API al giorno. Tieni presente che Google Maps è disponibile in Cina, ma lo script API delle mappe deve essere caricato da google.cn (`http://maps.google.cn/maps/api/js`) anziché dal normale https://maps .googleapis.com/maps/api/jsURL.
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
Codice di esempio: integrazione con Microsoft Bing Maps
Le mappe Bing sono in realtà piuttosto interessanti e utilizzano anche la mappa base Here per alcuni paesi. Esistono ancora molti siti web basati su Microsoft Maps (e soprattutto nel campo della qualità dell'aria e del meteo).
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>