我們最近與世界各地更多的 EPA(環境保護機構)合作。在我們收到的所有請求中,實際上是提供網路地圖服務,以便環保署可以自行將即時空氣品質資料從其網站添加到地圖上。
使用我們提供的此類地圖網路服務的明顯優勢之一是受益於我們正在整理的跨境數據,即提供不受國界限制的全球空氣品質資訊。
第二個優勢不僅在於這是一項免費服務,而且還與 google、bing 或 leaflet 的標準地圖技術完全相容,從而可以快速輕鬆地與任何現有網站整合。
--
瓦片地圖服務端點
瓦片地圖伺服器可從 URL `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png` 取得,其中aqi指的是標記的類型繪製出來,可以是:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
以下是華南地區 6 種單項污染物的範例。
Web服務使用條件
地圖網路服務在合理的使用限制和可接受的使用政策的條件下免費提供。目前,圖塊每 15 分鐘刷新一次(如果流量高,則最多刷新 1 小時)。
請注意,我們的伺服器容量有限,因此我們保留隨時暫停服務的權利,例如進行伺服器效能維護。如果您需要更穩定的集成,請聯絡我們尋找合適的解決方案,例如設定專用伺服器。
最後,您還需要指定您自己的令牌ID 作為圖塊服務端點的額外參數,例如以下網址中的「token=_TOKEN_ID_」:「https://tiles.aqicn.org/tiles/{aqi}/{ z” }/{x}/{y}.png?令牌=_TOKEN_ID_` 。
您可以從此頁面請求您自己的令牌 ID。您只需提供有效的電子郵件,一分鐘內即可獲得自己的令牌。
網路服務使用限制

使用該服務時,請不要忘記提供世界空氣品質指數項目的歸屬以及提供數據的 EPA(如果您使用地圖服務顯示來自特定位置或來源的數據)。您可以從此連結獲取所有 EPA 的完整清單。
事實上,不要像世界資源研究所(WRI) 那樣:他們正在廢棄我們的整個數據源,並在他們自己的項目網站上重新發布數據,而沒有為我們的工作提供任何單一歸屬..... .這不太好當您知道他們每年獲得高達8000 萬美元的資助時。不相信我們?檢查這個快照。
未來的擴展
我們已經在努力擴展此網路服務以提供更多配置。例如:
- To support for more standards other than the US EPA, such as `eucaqi-xxx` for the European Common Air Quality Index, `innaqi-xxx` for the Indian National Air Quality Index , `raw-xxx` for the unconverted raw data, etc.
- 更多指標,例如
wind(當前風速和風向),以及預測ventilation指數[1] ,這對於預測非常有用。 - 支持
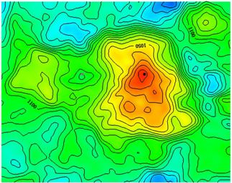
kriging地理統計表面估計 - 即類似熱圖的插值(右圖),這對於低密度監測網路非常有用。 - 支援
24 hours和8 hours數據平均。我們的地圖目前基於 1 小時平均,但更長的平均週期對於流行病學研究很有用。 - 支援基於
GeoJSON的圖塊渲染,允許自訂標記和色標,以及與tuftjs.org等工具更好的整合。
請注意,為了支援更多 AQI 標準和圖塊配置,我們需要增加伺服器容量(處理能力和儲存),為此我們需要贊助。如果您正在為大型雲端公司(例如 Google 或 Microsoft)工作並閱讀此訊息,那麼為什麼不考慮使您的公司變得環保(透過提高公民意識來對抗空氣污染),並贊助部分所需的伺服器額外容量?這不僅會幫助我們,還會幫助整個從事環境數據和科學工作的研究人員、科學家、統計學家和流行病學家。
--

範例程式碼:與 Leaflet 集成
Leaflet是一個非常酷的輕量級開源 JavaScript 庫,用於行動友善的互動式地圖,由 MapBox 的 Vladimir Agafonkin 創建。
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
範例程式碼:與 Google 集成
Google 地圖非常方便,每天免費呼叫多達 25,000 個 API。請注意,Google地圖在中國可用,但地圖 API 腳本需要從 google.cn (`http://maps.google.cn/maps/api/js`) 加載,而不是常規的 https://maps .googleapis .com/maps/api/js 網址。
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
範例程式碼:與 Microsoft Bing 地圖集成
Bing 地圖實際上非常酷,並且還使用這裡的一些國家的底圖。仍然有相當多的網站是基於微軟地圖(尤其是在空氣品質和天氣領域)。
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>