لقد تعاوننا مؤخرًا مع عدد لا بأس به من وكالات حماية البيئة (EPAs) في جميع أنحاء العالم. من بين جميع الطلبات التي تلقيناها، كان في الواقع توفير خدمة خرائط الويب حتى تتمكن وكالة حماية البيئة نفسها من تضمين بيانات جودة الهواء في الوقت الفعلي على الخريطة من موقعها على الويب.
إحدى المزايا الواضحة لاستخدام خدمة الويب الخاصة بالخرائط هذه هي الاستفادة من البيانات العابرة للحدود التي نقوم برعايةها، أي يتم توفير معلومات حول جودة الهواء على مستوى العالم دون حدود حدود الدولة.
الميزة الثانية ليست فقط أن هذه خدمة مجانية، ولكنها أيضًا متوافقة تمامًا مع تقنيات الخرائط القياسية من google أو bing أو leaflet، مما يسمح بالتكامل السريع والسهل مع أي موقع ويب موجود.
--
نقطة نهاية خدمة خريطة البلاط
يتوفر خادم خريطة التجانب من عنوان url `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png`، حيث يشير aqi إلى نوع العلامة إلى يتم رسمها، والتي يمكن أن تكون:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
وفيما يلي مثال للملوثات الفردية الستة لجنوب الصين.
شروط استخدام خدمة الويب
يتم توفير خدمة الخريطة على الويب مجانًا، بشرط حدود الاستخدام المعقولة وسياسة الاستخدام المقبولة. يتم حاليًا تحديث المربعات كل 15 دقيقة (وحتى ساعة واحدة في حالة ارتفاع حركة المرور).
لاحظ أن سعة الخادم لدينا محدودة، لذلك نحتفظ بالحق في إيقاف الخدمة مؤقتًا في أي وقت، على سبيل المثال، لصيانة خادم الأداء. إذا كنت بحاجة إلى تكامل أكثر استقرارًا، فاتصل بنا للعثور على الحل المناسب، مثل إعداد خادم مخصص.
Last you also need to specify your own token ID as an extra argument to the tile service endpoint, like `token=_TOKEN_ID_` in the following url: `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png?token=_TOKEN_ID_`.
يمكنك طلب معرف الرمز المميز الخاص بك من هذه الصفحة . كل ما عليك فعله هو تقديم بريد إلكتروني صالح، ويمكنك الحصول على الرمز المميز الخاص بك في غضون دقيقة واحدة.
قيود استخدام خدمة الويب

عند استخدام الخدمة، من فضلك لا تنسى تقديم الإسناد لمشروع مؤشر جودة الهواء العالمي بالإضافة إلى وكالة حماية البيئة التي تقدم البيانات (إذا كنت تستخدم خدمة الخرائط لعرض البيانات من موقع أو مصدر محدد). يمكنك الحصول على القائمة الكاملة لجميع وكالة حماية البيئة من هذا الرابط .
في واقع الأمر، لا تتصرف مثل معهد الموارد العالمية (WRI): لقد قاموا بإلغاء خلاصة البيانات بالكامل، وإعادة نشر البيانات على موقع المشروع الخاص بهم دون إعطاء أي إسناد واحد لعملنا... هذا ليس جيدًا تمامًا عندما تعلم أنهم يحصلون على تمويل يصل إلى 80 مليون دولار أمريكي كل عام. لا تصدقنا؟ تحقق من هذه اللقطة .
الامتدادات المستقبلية
نحن نعمل بالفعل على توسيع خدمة الويب هذه لتوفير المزيد من التكوينات. على سبيل المثال:
- لدعم المزيد من المعايير بخلاف وكالة حماية البيئة الأمريكية، مثل "eucaqi -xxx " للمؤشر الأوروبي المشترك لجودة الهواء ، و"innaqi- xxx " للمؤشر الوطني الهندي لجودة الهواء ، و"raw- xxx " للبيانات الأولية غير المحولة، إلخ.
- المزيد من المؤشرات مثل
wind(سواء بالنسبة لسرعة الرياح الحالية أو اتجاه الرياح)، بالإضافة إلى مؤشرventilationالمتوقع [1] والذي يمكن أن يكون مفيدًا للغاية للتنبؤ. - دعم
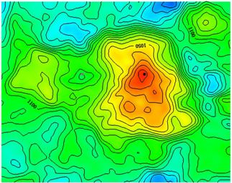
krigingلتقدير السطح الإحصائي الجغرافي - أي الاستيفاءات مثل الخريطة الحرارية (الصورة على اليمين) والتي يمكن أن تكون مفيدة لشبكة مراقبة منخفضة الكثافة. - دعم لمدة
24 hoursو8 hoursفي المتوسط للبيانات. تعتمد خريطتنا حاليًا على متوسط ساعة واحدة، ولكن فترة المتوسط الأطول مفيدة للدراسات الوبائية. - دعم عرض التجانب المستند إلى
GeoJSON، مما يسمح بتخصيص العلامات ومقياس الألوان، بالإضافة إلى تكامل أفضل مع أدوات مثل tuftjs.org .
لاحظ أنه لدعم المزيد من معايير AQI وتكوينات التجانب، نحتاج إلى زيادة سعة الخادم لدينا (كل من قوة المعالجة والتخزين)، وهو ما سنتطلب رعاية له. إذا كنت تعمل في إحدى الشركات السحابية الكبيرة، أو على سبيل المثال Google أو Microsoft وقرأت هذه الرسالة، فلماذا لا تفكر في جعل شركتك صديقة للبيئة ( مكافحة تلوث الهواء من خلال تعزيز وعي المواطنين )، ورعاية جزء من الخادم المطلوب قدرة اضافية؟ ولن يساعدنا ذلك فحسب، بل سيساعد أيضًا المجتمع بأكمله من الباحثين والعلماء والإحصائيين وعلماء الأوبئة الذين يعملون في مجال البيانات والعلوم البيئية.
--

نموذج التعليمات البرمجية: التكامل مع النشرة
Leaflet عبارة عن مكتبة جافا سكريبت مفتوحة المصدر رائعة للغاية وخفيفة الوزن للخرائط التفاعلية الملائمة للجوال، أنشأها فلاديمير أجافونكين من MapBox.
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
نموذج التعليمات البرمجية: التكامل مع Google
تعد خرائط Google ملائمة تمامًا وتوفر ما يصل إلى 25000 مكالمة مجانية لواجهة برمجة التطبيقات يوميًا. لاحظ أن خرائط جوجل متاحة في الصين، ولكن يجب تحميل البرنامج النصي لواجهة برمجة التطبيقات للخرائط من google.cn (`http://maps.google.cn/maps/api/js`) بدلاً من https://maps العادي .googleapis.com/maps/api/js عنوان URL.
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
نموذج التعليمات البرمجية: التكامل مع خرائط Microsoft Bing
تعد خرائط Bing رائعة حقًا، وتستخدم أيضًا الخريطة الأساسية لبعض البلدان. لا يزال هناك الكثير من مواقع الويب المستندة إلى خرائط Microsoft (وخاصة في مجال جودة الهواء والطقس).
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>