Nous avons récemment coopéré avec un certain nombre d'autres EPA (agences de protection de l'environnement) dans le monde entier. Parmi toutes les demandes que nous avons eues, il s'agit en fait de fournir un service de cartographie Web afin que l'EPA elle-même puisse inclure les données en temps réel sur la qualité de l'air sur la carte de son site Web.
L'un des avantages évidents de l'utilisation d'un tel service Web de cartes est de bénéficier des données transfrontalières que nous conservons, c'est-à-dire qu'une information mondiale sur la qualité de l'air est fournie sans limites de frontières nationales.
Le deuxième avantage est non seulement qu'il s'agit d'un service gratuit, mais qu'il est également totalement compatible avec les technologies cartographiques standards de Google, Bing ou Leaflet, ce qui permet une intégration rapide et facile avec n'importe quel site Web existant.
--
Point de terminaison du service de carte de tuiles
Le serveur de cartes de tuiles est disponible à partir de l'URL `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png`, où aqi fait référence au type de marqueur à utiliser. être tracé, qui peut être :
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
Vous trouverez ci-dessous l'exemple des 6 polluants individuels pour le sud de la Chine.
Conditions d'utilisation du WebService
Le service Web de cartographie est fourni gratuitement, sous réserve de limites d'utilisation raisonnables et d'une politique d'utilisation acceptable. Les tuiles sont actuellement rafraîchies toutes les 15 minutes (et jusqu'à 1 heure en cas de fort trafic).
Notez que la capacité de notre serveur est limitée, nous nous réservons donc le droit de suspendre le service à tout moment, par exemple pour effectuer la maintenance du serveur. Si vous avez besoin d'une intégration plus stable, contactez-nous pour trouver une solution appropriée, comme la mise en place d'un serveur dédié.
Enfin, vous devez également spécifier votre propre ID de jeton comme argument supplémentaire pour le point de terminaison du service de tuiles, comme `token=_TOKEN_ID_` dans l'URL suivante : `https://tiles.aqicn.org/tiles/{aqi}/{z }/{x}/{y}.png ? jeton=_TOKEN_ID_ `.
Vous pouvez demander votre propre identifiant de jeton à partir de cette page . Il vous suffit de fournir un e-mail valide et vous pouvez obtenir votre propre jeton en une minute.
Restrictions d'utilisation du service Web

Lorsque vous utilisez le service, n'oubliez pas de fournir l'attribution au projet World Air Quality Index ainsi que l'EPA fournissant les données (si vous utilisez le service de carte pour afficher les données d'un emplacement ou d'une source spécifique). Vous pouvez obtenir la liste complète de toutes les EPA à partir de ce lien .
En fait, n'agissez pas comme le World Resource Institute (WRI) : ils supprimaient l'intégralité de notre flux de données et republiaient les données sur leur propre site Web de projet sans donner la moindre attribution à notre travail... Ce n'est pas tout à fait correct. quand on sait qu'ils sont financés à hauteur de 80 millions USD chaque année. Vous ne nous croyez pas ? Vérifiez cet instantané .
Extensions futures
Nous travaillons déjà à étendre ce service Web pour fournir davantage de configurations. Par exemple:
- Pour prendre en charge davantage de normes autres que celles de l'EPA des États-Unis, telles que « eucaqi- xxx » pour l' indice commun européen de qualité de l'air , « innaqi- xxx » pour l' indice national indien de qualité de l'air , « raw- xxx » pour les données brutes non converties, etc.
- Plus d'indicateurs tels que le
wind(à la fois pour la vitesse et la direction actuelles du vent), ainsi que l'indiceventilationprévu [1] qui peuvent être extrêmement utiles pour les prévisions. - Prise en charge de l'estimation géostatistique de surface
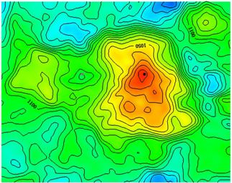
kriging- c'est-à-dire des interpolations de type carte thermique (image de droite) qui peuvent être utiles pour un réseau de surveillance de faible densité. - Prise en charge de la moyenne des données sur
24 hourset8 hours. Notre carte est actuellement basée sur une moyenne d'une heure, mais des périodes de moyenne plus longues sont utiles pour les études épidémiologiques. - Prise en charge du rendu des tuiles basé sur
GeoJSON, permettant la personnalisation des marqueurs et de l'échelle de couleurs, ainsi qu'une meilleure intégration avec des outils comme tuftjs.org .
Notez que pour prendre en charge davantage de normes AQI et de configurations de tuiles, nous devons augmenter la capacité de notre serveur (à la fois la puissance de traitement et le stockage), pour laquelle nous aurons besoin d'un parrainage. Si vous travaillez pour l'une des grandes sociétés de cloud computing, ou par exemple Google ou Microsoft et que vous lisez ce message, pourquoi ne pas envisager de rendre votre entreprise respectueuse de l'environnement ( en luttant contre la pollution de l'air en sensibilisant les citoyens ) et en sponsorisant une partie du serveur nécessaire. capacité supplémentaire ? Cela nous aiderait non seulement, mais aiderait également l’ensemble de la communauté des chercheurs, des scientifiques, des statisticiens et des épidémiologistes travaillant avec les données et les sciences environnementales.
--

Exemple de code : intégration avec Leaflet
Leaflet est une bibliothèque JavaScript open source légère et extrêmement intéressante pour les cartes interactives adaptées aux mobiles, créée par Vladimir Agafonkin de MapBox.
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
Exemple de code : intégration avec Google
Google Maps est très pratique et gratuit jusqu'à 25 000 appels API par jour. Notez que Google Maps est disponible en Chine, mais le script API Maps doit être chargé depuis google.cn (`http://maps.google.cn/maps/api/js`) au lieu du https://maps habituel. URL .googleapis.com/maps/api/js.
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
Exemple de code : intégration avec Microsoft Bing Maps
Les cartes Bing sont en fait plutôt cool et utilisent également la carte de base Here pour certains pays. Il existe encore pas mal de sites web basés sur Microsoft Maps (et notamment dans le domaine de la qualité de l'air et de la météo).
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>