เมื่อเร็วๆ นี้ เราได้ร่วมมือกับ EPA (หน่วยงานปกป้องสิ่งแวดล้อม) อีกสองสามแห่งทั่วโลก ในบรรดาคำขอทั้งหมดที่เราได้รับ จริงๆ แล้วคือการให้บริการแผนที่เว็บเพื่อให้ EPA เองสามารถรวมข้อมูลคุณภาพอากาศแบบเรียลไทม์ลงบนแผนที่จากเว็บไซต์ของพวกเขาได้
ข้อได้เปรียบที่ชัดเจนประการหนึ่งของการใช้บริการแผนที่บนเว็บจากเราคือการได้รับประโยชน์จากข้อมูลเขตแดนที่เรากำลังดูแลจัดการ กล่าวคือ ข้อมูลคุณภาพอากาศทั่วโลกนั้นมอบให้โดยไม่มีการจำกัดขอบเขตประเทศ
ข้อได้เปรียบประการที่สองไม่เพียงแต่เป็นบริการฟรีเท่านั้น แต่ยังเข้ากันได้กับเทคโนโลยีแผนที่มาตรฐานจาก google, bing หรือ leaflet อย่างสมบูรณ์ ซึ่งช่วยให้สามารถรวมเข้ากับเว็บไซต์ที่มีอยู่ได้อย่างรวดเร็วและง่ายดาย
--
จุดสิ้นสุดบริการแผนที่ไทล์
เซิร์ฟเวอร์แผนที่ภาคย่อยมีให้ใช้งานจาก url `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png` โดยที่ aqi อ้างอิงถึงประเภทของเครื่องหมาย ถูกพล็อตซึ่งอาจเป็น:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
ด้านล่างนี้เป็นตัวอย่างของสารมลพิษ 6 ชนิดสำหรับประเทศจีนตอนใต้
เงื่อนไขการใช้บริการเว็บ
เว็บเซอร์วิสแผนที่ให้บริการฟรีภายใต้เงื่อนไขของขีดจำกัดการใช้งานที่เหมาะสมและนโยบายการใช้งานที่ยอมรับได้ ขณะนี้ไทล์จะรีเฟรชทุกๆ 15 นาที (และสูงสุด 1 ชั่วโมงในกรณีที่มีการจราจรหนาแน่น)
โปรดทราบว่าความจุเซิร์ฟเวอร์ของเรามีจำกัด ดังนั้นเราจึงขอสงวนสิทธิ์ในการหยุดบริการชั่วคราวได้ตลอดเวลา เช่น เพื่อประสิทธิภาพการบำรุงรักษาเซิร์ฟเวอร์ หากคุณต้องการการบูรณาการที่มีเสถียรภาพมากขึ้น โปรดติดต่อเราเพื่อค้นหาวิธีแก้ไขที่เหมาะสม เช่น การตั้งค่าเซิร์ฟเวอร์เฉพาะ
สุดท้าย คุณยังต้องระบุรหัสโทเค็นของคุณเองเป็นอาร์กิวเมนต์พิเศษสำหรับจุดสิ้นสุดบริการไทล์ เช่น `token=_TOKEN_ID_` ใน URL ต่อไปนี้: `https://tiles.aqicn.org/tiles/{aqi}/{z }/{x}/{y}.png? โทเค็น=_TOKEN_ID_ `.
คุณสามารถขอรหัสโทเค็นของคุณเองได้จาก หน้า นี้ คุณเพียงแค่ต้องระบุอีเมลที่ถูกต้อง และคุณสามารถรับโทเค็นของคุณเองได้ภายในไม่กี่นาที
ข้อจำกัดการใช้งานบริการบนเว็บ

เมื่อใช้บริการ โปรดอย่าลืมระบุแหล่งที่มาของ โครงการดัชนีคุณภาพอากาศโลก เช่นเดียวกับ EPA ที่ให้ข้อมูล (หากคุณใช้บริการแผนที่เพื่อแสดงข้อมูลจากสถานที่หรือแหล่งที่มาเฉพาะ) คุณสามารถรับรายชื่อ EPA ทั้งหมดได้จาก ลิงก์ นี้
ตามความเป็นจริง อย่าทำตัวเหมือน World Resource Institute (WRI): พวกเขาทิ้งฟีดข้อมูลทั้งหมดของเรา และเผยแพร่ข้อมูลใหม่บนเว็บไซต์โครงการของตนเองโดยไม่ระบุแหล่งที่มาใด ๆ สำหรับงานของเราเลย... นั่นไม่ค่อยโอเค เมื่อคุณรู้ว่าพวกเขาได้รับเงินทุนสูงถึง 80 ล้านเหรียญสหรัฐ ต่อปี ไม่เชื่อเราเหรอ? ตรวจสอบ ภาพรวม นี้
ส่วนขยายในอนาคต
เรากำลังดำเนินการขยายบริการเว็บนี้เพื่อให้มีการกำหนดค่าเพิ่มเติม ตัวอย่างเช่น:
- เพื่อสนับสนุนมาตรฐานอื่นๆ นอกเหนือจาก US EPA เช่น `eucaqi- xxx ` สำหรับ ดัชนีคุณภาพอากาศทั่วไปของยุโรป `innaqi- xxx ` สำหรับ ดัชนีคุณภาพอากาศแห่งชาติของอินเดีย `raw- xxx ` สำหรับข้อมูลดิบที่ยังไม่ได้แปลง ฯลฯ
- ตัวบ่งชี้เพิ่มเติม เช่น
wind(ทั้งสำหรับความเร็วลมในปัจจุบันและทิศทางลม) รวมถึงดัชนีventilationที่คาดการณ์ไว้ [1] ซึ่งมีประโยชน์อย่างยิ่งในการพยากรณ์ - รองรับการประมาณค่าพื้นผิวเชิงสถิติทางภูมิศาสตร์
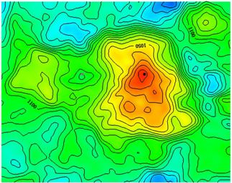
krigingเช่น แผนที่ความร้อน เช่น การประมาณค่า (ภาพด้านขวา) ซึ่งจะมีประโยชน์สำหรับเครือข่ายการตรวจสอบความหนาแน่นต่ำ - รองรับข้อมูลเฉลี่ย
24 hoursและ8 hoursแผนที่ของเราปัจจุบันอิงตามการเฉลี่ย 1 ชั่วโมง แต่ระยะเวลาเฉลี่ยที่นานกว่านั้นมีประโยชน์สำหรับการศึกษาทางระบาดวิทยา - รองรับการเรนเดอร์ไทล์ตาม
GeoJSONช่วยให้ปรับแต่งมาร์กเกอร์และระดับสีได้ รวมถึงการทำงานร่วมกับเครื่องมือเช่น tuftjs.org ได้ดียิ่งขึ้น
โปรดทราบว่าเพื่อรองรับมาตรฐาน AQI และการกำหนดค่าไทล์เพิ่มเติม เราจำเป็นต้องเพิ่มความจุของเซิร์ฟเวอร์ (ทั้งพลังการประมวลผลและพื้นที่เก็บข้อมูล) ซึ่งเราจะต้องมีการสนับสนุน หากคุณทำงานให้กับบริษัทคลาวด์ขนาดใหญ่แห่งใดแห่งหนึ่ง หรือเช่น Google หรือ Microsoft และอ่านข้อความนี้ ทำไมไม่พิจารณาทำให้บริษัทของคุณเป็นมิตรกับสิ่งแวดล้อม ( ต่อสู้กับมลพิษทางอากาศโดยการส่งเสริมการรับรู้ของประชาชน ) และสนับสนุนส่วนหนึ่งของเซิร์ฟเวอร์ที่จำเป็น ความจุพิเศษ? นั่นไม่เพียงช่วยเราเท่านั้น แต่ยังช่วยชุมชนนักวิจัย นักวิทยาศาสตร์ นักสถิติ และนักระบาดวิทยาที่ทำงานกับข้อมูลและวิทยาศาสตร์ด้านสิ่งแวดล้อมอีกด้วย
--

โค้ดตัวอย่าง: การบูรณาการกับ Leaflet
Leaflet เป็นไลบรารี JavaScript โอเพ่นซอร์สน้ำหนักเบาที่ยอดเยี่ยมสำหรับแผนที่เชิงโต้ตอบที่เหมาะกับอุปกรณ์เคลื่อนที่ สร้างโดย Vladimir Agafonkin จาก MapBox
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
โค้ดตัวอย่าง: บูรณาการกับ Google
Google Maps ค่อนข้างสะดวกและฟรีการเรียก API มากถึง 25,000 ครั้งต่อวัน โปรดทราบว่า Google Maps มีให้บริการในประเทศจีน แต่สคริปต์ Maps API จำเป็นต้องโหลดจาก google.cn (`http://maps.google.cn/maps/api/js`) แทนที่จะเป็น https://maps ปกติ URL .googleapis.com/maps/api/js
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
โค้ดตัวอย่าง: การผสานรวมกับ Microsoft Bing Maps
แผนที่ Bing นั้นค่อนข้างเจ๋งจริง ๆ และยังใช้แผนที่ฐานที่นี่สำหรับบางประเทศด้วย ยังมีเว็บไซต์จำนวนมากที่ใช้ Microsoft Maps (และโดยเฉพาะอย่างยิ่งในด้านคุณภาพอากาศและสภาพอากาศ)
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>