In letzter Zeit kooperieren wir mit zahlreichen weiteren EPAs (Environmental Protection Agency) weltweit. Unter all den Anfragen, die wir hatten, ging es tatsächlich darum, einen Web-Kartendienst bereitzustellen, damit die EPA selbst die Echtzeit-Luftqualitätsdaten von ihrer Website in die Karte integrieren kann.
Einer der offensichtlichen Vorteile der Nutzung eines solchen Karten-Webdienstes von uns besteht darin, von den grenzüberschreitenden Daten zu profitieren, die wir kuratieren, d. h. es werden weltweite Informationen zur Luftqualität ohne Ländergrenzen bereitgestellt.
Der zweite Vorteil besteht nicht nur darin, dass es sich um einen kostenlosen Dienst handelt, sondern er ist auch vollständig kompatibel mit Standard-Kartentechnologien von Google, Bing oder Leaflet, was eine schnelle und einfache Integration in jede bestehende Website ermöglicht.
--
Endpunkt des Kachelkartendienstes
Der Kachelkartenserver ist unter der URL „https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png“ verfügbar, wobei aqi sich auf den Typ der Markierung bezieht geplottet werden, was sein kann:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
Nachfolgend finden Sie das Beispiel für die 6 einzelnen Schadstoffe für Südchina.
Nutzungsbedingungen für den Webservice
Der Karten-Webservice wird unter der Bedingung angemessener Nutzungsbeschränkungen und akzeptabler Nutzungsrichtlinien kostenlos zur Verfügung gestellt. Die Kacheln werden derzeit alle 15 Minuten (bei hohem Datenverkehr bis zu 1 Stunde) aktualisiert.
Beachten Sie, dass unsere Serverkapazität begrenzt ist. Daher behalten wir uns das Recht vor, den Dienst jederzeit zu unterbrechen, beispielsweise zur Durchführung von Serverwartungen. Wenn Sie eine stabilere Integration benötigen, kontaktieren Sie uns, um eine geeignete Lösung zu finden, beispielsweise die Einrichtung eines dedizierten Servers.
Zuletzt müssen Sie auch Ihre eigene Token-ID als zusätzliches Argument für den Kacheldienst-Endpunkt angeben, z. B. „token=_TOKEN_ID_“ in der folgenden URL: „https://tiles.aqicn.org/tiles/{aqi}/{z.“ }/{x}/{y}.png? token=_TOKEN_ID_ `.
Auf dieser Seite können Sie Ihre eigene Token-ID anfordern. Sie müssen lediglich eine gültige E-Mail-Adresse angeben und können innerhalb einer Minute Ihren eigenen Token erhalten.
Nutzungseinschränkungen für Web-Services

Vergessen Sie bei der Nutzung des Dienstes bitte nicht, die Zuordnung zum World Air Quality Index-Projekt sowie die EPA anzugeben, die die Daten bereitstellt (wenn Sie den Kartendienst verwenden, um Daten von einem bestimmten Standort oder einer bestimmten Quelle anzuzeigen). Die vollständige Liste aller EPAs erhalten Sie über diesen Link .
Tatsächlich sollten Sie sich nicht wie das World Resource Institute (WRI) verhalten: Sie haben unseren gesamten Daten-Feed gelöscht und die Daten auf ihrer eigenen Projekt-Website erneut veröffentlicht, ohne auch nur einen einzigen Hinweis auf unsere Arbeit zu geben ... Das ist nicht ganz in Ordnung wenn man weiß, dass sie jedes Jahr bis zu 80 Millionen US-Dollar gefördert bekommen. Glauben Sie uns nicht? Schauen Sie sich diesen Schnappschuss an.
Zukünftige Erweiterungen
Wir arbeiten bereits daran, diesen Webservice zu erweitern, um weitere Konfigurationen bereitzustellen. Zum Beispiel:
- Zur Unterstützung weiterer Standards als der US EPA, wie „eucaqi- xxx “ für den European Common Air Quality Index , „innaqi- xxx “ für den Indian National Air Quality Index , „raw- xxx “ für die nicht konvertierten Rohdaten, usw.
- Weitere Indikatoren wie der
wind(sowohl für die aktuelle Windgeschwindigkeit als auch die Windrichtung) sowie der prognostizierteventilation[1] können für die Vorhersage äußerst nützlich sein. - Unterstützung für
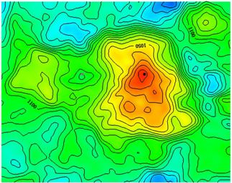
krigingzur geostatistischen Oberflächenschätzung – dh Heatmap-ähnliche Interpolationen (Bild rechts), die für Überwachungsnetzwerke mit geringerer Dichte nützlich sein können. - Unterstützung für
24 hoursund8 hours-Datenmittelung. Unsere Karten basieren derzeit auf einer einstündigen Mittelung, längere Mittelungsperioden sind jedoch für epidemiologische Studien nützlich. - Unterstützung für
GeoJSONbasiertes Kachel-Rendering, was die Anpassung von Markierungen und Farbskalen sowie eine bessere Integration mit Tools wie tuftjs.org ermöglicht.
Beachten Sie, dass wir zur Unterstützung weiterer AQI-Standards und Kachelkonfigurationen unsere Serverkapazität (sowohl Verarbeitungsleistung als auch Speicher) erhöhen müssen, wofür wir Sponsoring benötigen. Wenn Sie für eines der großen Cloud-Unternehmen oder beispielsweise Google oder Microsoft arbeiten und diese Nachricht lesen, warum denken Sie dann nicht darüber nach, Ihr Unternehmen umweltfreundlicher zu gestalten ( Bekämpfung der Luftverschmutzung durch Sensibilisierung der Bürger ) und einen Teil des benötigten Servers zu sponsern? zusätzliche Kapazität? Das würde nicht nur uns helfen, sondern auch der gesamten Gemeinschaft von Forschern, Wissenschaftlern, Statistikern und Epidemiologen, die mit Umweltdaten und -wissenschaften arbeiten.
--

Beispielcode: Integration mit Leaflet
Leaflet ist eine äußerst coole, leichte Open-Source-JavaScript-Bibliothek für mobilfreundliche interaktive Karten, erstellt von Vladimir Agafonkin von MapBox.
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
Beispielcode: Integration mit Google
Google Maps ist sehr praktisch und bis zu 25.000 API-Aufrufe pro Tag kostenlos. Beachten Sie, dass Google Maps in China verfügbar ist, das Karten-API-Skript jedoch von google.cn („http://maps.google.cn/maps/api/js“) anstelle des regulären https://maps geladen werden muss .googleapis.com/maps/api/js-URL.
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
Beispielcode: Integration mit Microsoft Bing Maps
Bing-Karten sind eigentlich ziemlich cool und für einige Länder wird auch die Basiskarte Here verwendet. Es gibt immer noch eine ganze Reihe von Websites, die auf Microsoft Maps basieren (insbesondere im Bereich Luftqualität und Wetter).
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>