We hebben onlangs wereldwijd samengewerkt met een flink aantal EPA's (milieubeschermingsagentschappen). Van alle verzoeken die we hebben gehad, is het eigenlijk om een webkaartservice aan te bieden, zodat de EPA zelf de realtime luchtkwaliteitsgegevens vanaf hun website op de kaart kan zetten.
Een van de voor de hand liggende voordelen van het gebruik van een dergelijke kaartenwebservice van ons is dat u profiteert van de grensoverschrijdende gegevens die wij beheren, d.w.z. dat er wereldwijde informatie over de luchtkwaliteit wordt verstrekt zonder landgrenzen.
Het tweede voordeel is niet alleen dat dit een gratis dienst is, maar ook volledig compatibel is met standaard kaarttechnologieën van Google, Bing of Folder, waardoor een snelle en eenvoudige integratie met elke bestaande website mogelijk is.
--
Tile Map Service-eindpunt
De tegelkaartserver is beschikbaar via de url `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png`, waarbij aqi verwijst naar het type markering waarnaar worden geplot, wat kan zijn:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
Hieronder vindt u het voorbeeld van de zes afzonderlijke verontreinigende stoffen voor Zuid-China.
Gebruiksvoorwaarden webservice
De kaartenwebservice wordt gratis aangeboden, onder voorwaarde van redelijke gebruikslimieten en een acceptabel gebruiksbeleid. De tegels worden momenteel elke 15 minuten vernieuwd (en maximaal 1 uur bij veel verkeer).
Houd er rekening mee dat onze servercapaciteit beperkt is, dus behouden wij ons het recht voor om de service op elk moment te onderbreken, bijvoorbeeld om serveronderhoud uit te voeren. Als u een stabielere integratie nodig heeft, neem dan contact met ons op om een goede oplossing te vinden, zoals het opzetten van een dedicated server.
Als laatste moet u ook uw eigen token-ID opgeven als extra argument voor het tegelservice-eindpunt, zoals `token=_TOKEN_ID_` in de volgende url: `https://tiles.aqicn.org/tiles/{aqi}/{z }/{x}/{y}.png? token=_TOKEN_ID_ `.
Vanaf deze pagina kunt u uw eigen token-ID aanvragen. U hoeft alleen maar een geldig e-mailadres op te geven en u kunt binnen een minuut uw eigen token ontvangen.
Gebruiksbeperkingen voor webservices

Wanneer u de dienst gebruikt, vergeet dan niet de toeschrijving aan het World Air Quality Index-project op te geven, evenals de EPA die de gegevens levert (als u de kaartdienst gebruikt om gegevens van een specifieke locatie of bron weer te geven). U kunt de volledige lijst van alle EPA's vinden via deze link .
Gedraag je in feite niet als het World Resource Institute (WRI): ze schrapten onze volledige datafeed en publiceerden de gegevens opnieuw op hun eigen projectwebsite zonder ook maar één enkele toeschrijving voor ons werk te geven... Dat is niet helemaal oké. als je weet dat ze elk jaar tot 80 miljoen USD gefinancierd krijgen. Geloof je ons niet? Controleer deze momentopname .
Toekomstige uitbreidingen
We werken er al aan om deze webservice uit te breiden om meer configuraties te bieden. Bijvoorbeeld:
- Ter ondersteuning van meer normen dan de Amerikaanse EPA, zoals `eucaqi- xxx` voor de European Common Air Quality Index , `innaqi- xxx` voor de Indian National Air Quality Index , `raw- xxx` voor de niet-geconverteerde ruwe gegevens, enz.
- Meer indicatoren zoals de
wind(zowel voor de huidige windsnelheid als voor de windrichting), evenals de voorspeldeventilationindex [1] die uiterst nuttig kan zijn bij het voorspellen. - Ondersteuning voor
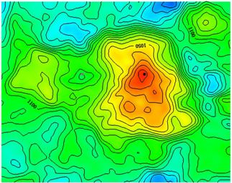
kriginggeostatistische oppervlakteschatting - dwz heatmap-achtige interpolaties (afbeelding rechts) die nuttig kunnen zijn voor monitoringnetwerken met een lagere dichtheid. - Ondersteuning voor
24 hoursen8 hoursdatamiddeling. Onze kaarten zijn momenteel gebaseerd op een gemiddelde van 1 uur, maar een langere gemiddelde periode is nuttig voor epidemiologische onderzoeken. - Ondersteuning voor op
GeoJSONgebaseerde tegelweergave, waardoor markeringen en kleurschalen kunnen worden aangepast, evenals een betere integratie met tools zoals tuftjs.org .
Houd er rekening mee dat we, om meer AQI-standaarden en tegelconfiguraties te ondersteunen, onze servercapaciteit (zowel verwerkingskracht als opslag) moeten vergroten, waarvoor we sponsoring nodig hebben. Als u voor een van de grote cloudbedrijven werkt, of bijvoorbeeld voor Google of Microsoft, en u leest dit bericht, waarom overweegt u dan niet om uw bedrijf milieuvriendelijk te maken ( het bestrijden van luchtvervuiling door het bewustzijn van de burger te bevorderen ) en het sponsoren van een deel van de benodigde server extra capaciteit? Dat zou niet alleen ons helpen, maar ook de hele gemeenschap van onderzoekers, wetenschappers, statistici en epidemiologen die met milieugegevens en wetenschappen werken.
--

Voorbeeldcode: Integratie met Leaflet
Leaflet is een extreem coole lichtgewicht open-source JavaScript-bibliotheek voor mobielvriendelijke interactieve kaarten, gemaakt door Vladimir Agafonkin van MapBox.
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
Voorbeeldcode: Integratie met Google
Google maps is behoorlijk handig en biedt gratis tot 25.000 API-oproepen per dag. Houd er rekening mee dat Google Maps beschikbaar is in China, maar dat het Maps API-script moet worden geladen vanaf google.cn (`http://maps.google.cn/maps/api/js`) in plaats van het reguliere https://maps .googleapis.com/maps/api/js-URL.
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
Voorbeeldcode: Integratie met Microsoft Bing Maps
Bing-kaarten zijn eigenlijk best gaaf, en gebruiken ook de Here-basiskaart voor sommige landen. Er zijn nog steeds behoorlijk wat websites gebaseerd op Microsoft Maps (en vooral op het gebied van luchtkwaliteit en weer).
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>