हम हाल ही में दुनिया भर में कुछ और ईपीए (पर्यावरण संरक्षण एजेंसियों) के साथ सहयोग कर रहे हैं। हमारे द्वारा किए गए सभी अनुरोधों में से, यह वास्तव में एक वेब मानचित्र सेवा प्रदान करना है ताकि ईपीए स्वयं अपनी वेबसाइट से मानचित्र पर वास्तविक समय वायु गुणवत्ता डेटा शामिल कर सके।
हमारी ओर से ऐसी मानचित्र वेब सेवा का उपयोग करने के स्पष्ट लाभों में से एक सीमा-पार डेटा से लाभ प्राप्त करना है जिसे हम क्यूरेट कर रहे हैं, यानी विश्वव्यापी वायु गुणवत्ता की जानकारी देश की सीमा सीमा के बिना प्रदान की जाती है।
दूसरा लाभ न केवल यह है कि यह एक निःशुल्क सेवा है, बल्कि यह गूगल, बिंग या लीफलेट की मानक मानचित्र प्रौद्योगिकियों के साथ भी पूरी तरह से संगत है, जो किसी भी मौजूदा वेबसाइट के साथ त्वरित और आसान एकीकरण की अनुमति देता है।
--
टाइल मानचित्र सेवा समापन बिंदु
टाइल मैप सर्वर यूआरएल `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png` से उपलब्ध है, जहां aqi मार्कर के प्रकार को संदर्भित करता है प्लॉट किया जा सकता है, जो हो सकता है:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
दक्षिण चीन के लिए 6 व्यक्तिगत प्रदूषकों का उदाहरण नीचे दिया गया है।
वेब-सेवा उपयोग की शर्तें
उचित उपयोग सीमा और स्वीकार्य उपयोग नीति की शर्त के तहत मानचित्र वेबसेवा निःशुल्क प्रदान की जाती है। वर्तमान में टाइलें हर 15 मिनट में ताज़ा होती हैं (और उच्च ट्रैफ़िक के मामले में 1 घंटे तक)।
ध्यान दें कि हमारी सर्वर क्षमता सीमित है, इसलिए हम किसी भी समय सेवा को रोकने का अधिकार सुरक्षित रखते हैं, उदाहरण के लिए प्रदर्शन सर्वर रखरखाव के लिए। यदि आपको अधिक स्थिर एकीकरण की आवश्यकता है, तो उचित समाधान खोजने के लिए हमसे संपर्क करें, जैसे कि एक समर्पित सर्वर स्थापित करना।
अंत में आपको टाइल सेवा समापन बिंदु के अतिरिक्त तर्क के रूप में अपनी स्वयं की टोकन आईडी निर्दिष्ट करने की भी आवश्यकता है, जैसे कि निम्नलिखित यूआरएल में `टोकन = _TOKEN_ID_`: `https://tiles.aqicn.org/tiles/{aqi}/{z }/{x}/{y}.png? टोकन=_TOKEN_ID_ `.
आप इस पृष्ठ से अपनी स्वयं की टोकन आईडी का अनुरोध कर सकते हैं। आपको बस एक वैध ईमेल प्रदान करना होगा, और आप एक मिनट के भीतर अपना टोकन प्राप्त कर सकते हैं।
वेब-सेवा उपयोग प्रतिबंध

सेवा का उपयोग करते समय, कृपया विश्व वायु गुणवत्ता सूचकांक परियोजना के साथ-साथ डेटा प्रदान करने वाले ईपीए को श्रेय देना न भूलें (यदि आप किसी विशिष्ट स्थान या स्रोत से डेटा दिखाने के लिए मानचित्र सेवा का उपयोग करते हैं)। आप इस लिंक से सभी ईपीए की पूरी सूची प्राप्त कर सकते हैं।
वास्तव में, वर्ल्ड रिसोर्स इंस्टीट्यूट (डब्ल्यूआरआई) की तरह कार्य न करें: वे हमारे संपूर्ण डेटा फ़ीड को हटा रहे थे, और हमारे काम के लिए कोई भी श्रेय दिए बिना डेटा को अपनी परियोजना वेबसाइट पर पुनः प्रकाशित कर रहे थे... यह बिल्कुल ठीक नहीं है जब आप जानते हैं कि उन्हें हर साल 80 मिलियन अमरीकी डालर तक का वित्त पोषण मिलता है। हमें विश्वास नहीं है? इस स्नैपशॉट को जांचें.
भविष्य के विस्तार
हम पहले से ही अधिक कॉन्फ़िगरेशन प्रदान करने के लिए इस वेब-सेवा का विस्तार करने पर काम कर रहे हैं। उदाहरण के लिए:
- To support for more standards other than the US EPA, such as `eucaqi-xxx` for the European Common Air Quality Index, `innaqi-xxx` for the Indian National Air Quality Index , `raw-xxx` for the unconverted raw data, etc.
- अधिक संकेतक जैसे कि
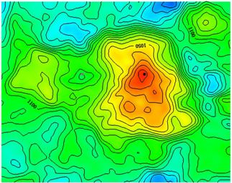
wind(वर्तमान हवा की गति और हवा की दिशा दोनों के लिए), साथ ही पूर्वानुमानितventilationसूचकांक [1] जो पूर्वानुमान के लिए बेहद उपयोगी हो सकता है। krigingभू-सांख्यिकीय सतह अनुमान के लिए समर्थन - अर्थात हीटमैप जैसे इंटरपोलेशन (दाईं ओर चित्र) जो कम घनत्व निगरानी नेटवर्क के लिए उपयोगी हो सकता है।24 hoursऔर8 hoursके औसत डेटा के लिए समर्थन। हमारा मानचित्र वर्तमान में 1 घंटे के औसत पर आधारित है, लेकिन लंबी औसत अवधि महामारी विज्ञान के अध्ययन के लिए उपयोगी है।GeoJSONआधारित टाइल रेंडरिंग के लिए समर्थन, मार्करों और रंग स्केल के अनुकूलन की अनुमति देता है, साथ ही साथ tuftjs.org जैसे टूल के साथ बेहतर एकीकरण भी करता है।
ध्यान दें कि अधिक AQI मानकों और टाइल कॉन्फ़िगरेशन का समर्थन करने के लिए, हमें अपनी सर्वर क्षमता (प्रोसेसिंग पावर और स्टोरेज दोनों) बढ़ाने की आवश्यकता है, जिसके लिए हमें प्रायोजन की आवश्यकता होगी। यदि आप किसी बड़ी क्लाउड कंपनी, या उदाहरण के लिए Google या Microsoft के लिए काम कर रहे हैं और इस संदेश को पढ़ रहे हैं, तो अपनी कंपनी को पर्यावरण-अनुकूल बनाने ( नागरिक जागरूकता को बढ़ावा देकर वायु प्रदूषण का मुकाबला करने ) और आवश्यक सर्वर के हिस्से को प्रायोजित करने पर विचार क्यों नहीं कर रहे हैं अतिरिक्त क्षमता? इससे न केवल हमें मदद मिलेगी, बल्कि पर्यावरण डेटा और विज्ञान के साथ काम करने वाले शोधकर्ताओं, वैज्ञानिकों, सांख्यिकीविदों और महामारी विज्ञानियों के पूरे समुदाय को भी मदद मिलेगी।
--

नमूना कोड: पत्रक के साथ एकीकरण
कैटलॉग मोबाइल-अनुकूल इंटरैक्टिव मानचित्रों के लिए एक बेहद शानदार हल्के वजन वाला ओपन-सोर्स जावास्क्रिप्ट लाइब्रेरी है, जिसे मैपबॉक्स के व्लादिमीर अगाफोंकिन द्वारा बनाया गया है।
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
नमूना कोड: Google के साथ एकीकरण
गूगल मैप्स काफी सुविधाजनक हैं और एक दिन में 25,000 एपीआई कॉल तक निःशुल्क हैं। ध्यान दें कि Google मानचित्र चीन में उपलब्ध है, लेकिन मानचित्र API स्क्रिप्ट को नियमित https://maps के बजाय google.cn (`http://maps.google.cn/maps/api/js`) से लोड करना होगा .googleapis.com/maps/api/js यूआरएल।
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
नमूना कोड: माइक्रोसॉफ्ट बिंग मैप्स के साथ एकीकरण
बिंग मानचित्र वास्तव में काफी अच्छे हैं, और कुछ देशों के लिए यहां आधार मानचित्र का भी उपयोग किया जाता है। माइक्रोसॉफ्ट मैप्स (और विशेष रूप से वायु गुणवत्ता और मौसम के क्षेत्र में) पर आधारित अभी भी बहुत सारी वेबसाइटें मौजूद हैं।
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>