Πρόσφατα συνεργαζόμαστε με αρκετούς ακόμη EPA (φορείς προστασίας του περιβάλλοντος) παγκοσμίως. Μεταξύ όλων των αιτημάτων που είχαμε, είναι στην πραγματικότητα η παροχή μιας Υπηρεσίας Χάρτη Ιστού, ώστε οι ίδιοι οι EPA να μπορούν να συμπεριλάβουν τα δεδομένα ποιότητας αέρα σε πραγματικό χρόνο στον χάρτη από τον ιστότοπό τους.
Ένα από τα προφανή πλεονεκτήματα της χρήσης μιας τέτοιας διαδικτυακής υπηρεσίας χαρτών από εμάς είναι να επωφεληθείτε από τα διασυνοριακά δεδομένα που επιμελούμε, δηλαδή μια παγκόσμια πληροφορία για την ποιότητα του αέρα παρέχεται χωρίς όρια συνόρων χώρας.
Το δεύτερο πλεονέκτημα δεν είναι μόνο ότι αυτή είναι μια δωρεάν υπηρεσία, αλλά είναι επίσης πλήρως συμβατή με τυπικές τεχνολογίες χαρτών από το google, το bing ή το φυλλάδιο, που επιτρέπει τη γρήγορη και εύκολη ενσωμάτωση με οποιονδήποτε υπάρχοντα ιστότοπο.
--
Τελικό σημείο υπηρεσίας χάρτη πλακιδίων
Ο διακομιστής χαρτών πλακιδίων είναι διαθέσιμος από τη διεύθυνση url `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png`, όπου aqi αναφέρεται για τον τύπο του δείκτη στο να σχεδιαστεί, το οποίο μπορεί να είναι:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
Παρακάτω είναι το παράδειγμα για τους 6 μεμονωμένους ρύπους για τη Νότια Κίνα.
Συνθήκες χρήσης της υπηρεσίας Web
Η υπηρεσία web χάρτη παρέχεται δωρεάν, υπό την προϋπόθεση εύλογων ορίων χρήσης και αποδεκτής πολιτικής χρήσης. Επί του παρόντος, τα πλακίδια ανανεώνονται κάθε 15 λεπτά (και έως 1 ώρα σε περίπτωση μεγάλης κίνησης).
Λάβετε υπόψη ότι η χωρητικότητα του διακομιστή μας είναι περιορισμένη, επομένως διατηρούμε το δικαίωμα να διακόψουμε την υπηρεσία ανά πάσα στιγμή, για παράδειγμα για τη συντήρηση του διακομιστή απόδοσης. Εάν χρειάζεστε μια πιο σταθερή ενσωμάτωση, επικοινωνήστε μαζί μας για να βρούμε μια κατάλληλη λύση, όπως τη ρύθμιση ενός αποκλειστικού διακομιστή.
Τέλος, πρέπει επίσης να καθορίσετε το δικό σας αναγνωριστικό διακριτικού ως επιπλέον όρισμα στο τελικό σημείο της υπηρεσίας πλακιδίων, όπως το "token=_TOKEN_ID_" στην ακόλουθη διεύθυνση url: `https://tiles.aqicn.org/tiles/{aqi}/{z }/{x}/{y}.png? token=_TOKEN_ID_ `.
Μπορείτε να ζητήσετε το δικό σας αναγνωριστικό διακριτικού από αυτήν τη σελίδα . Απλώς πρέπει να δώσετε ένα έγκυρο email και μπορείτε να λάβετε το δικό σας διακριτικό μέσα σε ένα λεπτό.
Περιορισμοί χρήσης της υπηρεσίας Web

Όταν χρησιμοποιείτε την υπηρεσία, μην ξεχάσετε να δώσετε την απόδοση στο έργο World Air Quality Index καθώς και στην EPA που παρέχει τα δεδομένα (εάν χρησιμοποιείτε την υπηρεσία χάρτη για να εμφανίσετε δεδομένα από μια συγκεκριμένη τοποθεσία ή πηγή). Μπορείτε να λάβετε την πλήρη λίστα όλων των EPA από αυτόν τον σύνδεσμο .
Στην πραγματικότητα, μην ενεργείτε όπως το Παγκόσμιο Ινστιτούτο Πόρων (WRI): απέσυραν ολόκληρη τη ροή δεδομένων μας και αναδημοσίευσαν τα δεδομένα στον ιστότοπο του έργου τους χωρίς να δίνουν καμία αναφορά για τη δουλειά μας... Αυτό δεν είναι εντάξει όταν ξέρετε ότι χρηματοδοτούνται έως και 80 εκατομμύρια USD κάθε χρόνο. Δεν μας πιστεύετε; Ελέγξτε αυτό το στιγμιότυπο .
Μελλοντικές επεκτάσεις
Εργαζόμαστε ήδη για την επέκταση αυτής της υπηρεσίας web για να παρέχουμε περισσότερες διαμορφώσεις. Για παράδειγμα:
- Για την υποστήριξη περισσότερων προτύπων εκτός από την EPA των ΗΠΑ, όπως «eucaqi- xxx » για τον ευρωπαϊκό κοινό δείκτη ποιότητας αέρα , «innaqi- xxx » για τον εθνικό δείκτη ποιότητας αέρα της Ινδίας , «raw- xxx » για τα μη μετατρεπόμενα ακατέργαστα δεδομένα, και τα λοιπά.
- Περισσότεροι δείκτες όπως ο
wind(τόσο για την τρέχουσα ταχύτητα όσο και για την κατεύθυνση του ανέμου), καθώς και ο προβλεπόμενος δείκτηςventilation[1] που μπορεί να είναι εξαιρετικά χρήσιμοι για την πρόβλεψη. - Υποστήριξη γεωστατιστικής εκτίμησης επιφανειών
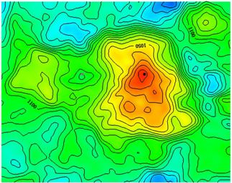
kriging- π.χ. χάρτες θερμότητας όπως παρεμβολές (εικόνα στα δεξιά) που μπορεί να είναι χρήσιμο για δίκτυο παρακολούθησης χαμηλότερης πυκνότητας. - Υποστήριξη για μέσο όρο δεδομένων
24 hoursκαι8 hours. Ο χάρτης μας βασίζεται επί του παρόντος στον μέσο όρο 1 ώρας, αλλά η μεγαλύτερη περίοδος μέσου όρου είναι χρήσιμη για επιδημιολογικές μελέτες. - Υποστήριξη για απόδοση πλακιδίων με βάση
GeoJSON, επιτρέποντας την προσαρμογή των δεικτών και της κλίμακας χρωμάτων, καθώς και την καλύτερη ενσωμάτωση με εργαλεία όπως το tuftjs.org .
Σημειώστε ότι για να υποστηρίξουμε περισσότερα πρότυπα AQI και διαμορφώσεις πλακιδίων, πρέπει να αυξήσουμε τη χωρητικότητα του διακομιστή μας (τόσο επεξεργαστική ισχύ όσο και αποθηκευτικό χώρο), για τον οποίο θα χρειαστούμε χορηγία. Εάν εργάζεστε για μια από τις μεγάλες εταιρείες cloud ή, για παράδειγμα, στην Google ή τη Microsoft και διαβάζετε αυτό το μήνυμα, τότε γιατί να μην σκεφτείτε να κάνετε την εταιρεία σας φιλική προς το περιβάλλον ( καταπολέμηση της ατμοσφαιρικής ρύπανσης με την προώθηση της ευαισθητοποίησης των πολιτών ) και χορηγώντας μέρος του απαραίτητου διακομιστή επιπλέον χωρητικότητα; Αυτό δεν θα βοηθούσε μόνο εμάς, αλλά και ολόκληρη την κοινότητα των ερευνητών, επιστημόνων, στατιστικολόγων και επιδημιολόγων που εργάζονται με περιβαλλοντικά δεδομένα και επιστήμες.
--

Δείγμα κώδικα: Ενσωμάτωση με Φυλλάδιο
Το Leaflet είναι μια εξαιρετικά δροσερή, ελαφριά βιβλιοθήκη ανοιχτού κώδικα JavaScript για διαδραστικούς χάρτες φιλικούς προς κινητά, που δημιουργήθηκε από τον Vladimir Agafonkin του MapBox.
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
Δείγμα κώδικα: Ενοποίηση με την Google
Οι χάρτες Google είναι αρκετά βολικοί και δωρεάν έως και 25.000 κλήσεις API την ημέρα. Λάβετε υπόψη ότι το google maps είναι διαθέσιμο στην Κίνα, αλλά το σενάριο API χαρτών πρέπει να φορτωθεί από το google.cn (`http://maps.google.cn/maps/api/js`) αντί για το κανονικό https://maps .googleapis.com/maps/api/js url.
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
Δείγμα κώδικα: Ενσωμάτωση με τους Χάρτες Microsoft Bing
Οι χάρτες Bing είναι στην πραγματικότητα πολύ ωραίοι και χρησιμοποιούν επίσης τον βασικό χάρτη Εδώ για ορισμένες χώρες. Υπάρχουν ακόμη πολλοί ιστότοποι που βασίζονται στους Χάρτες της Microsoft (και ειδικά στον τομέα της Ποιότητας αέρα και του καιρού).
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>