Odnedavno surađujemo s još dosta EPA (agencija za zaštitu okoliša) diljem svijeta. Među svim zahtjevima koje smo imali, zapravo je pružanje usluge web karte kako bi sama EPA mogla uključiti podatke o kvaliteti zraka u stvarnom vremenu na kartu sa svoje web stranice.
Jedna od očitih prednosti korištenja takve web-usluge kartografiranja kod nas je iskorištavanje prekograničnih podataka koje mi čuvamo, tj. informacije o kvaliteti zraka širom svijeta pružaju se bez ograničenja granica zemlje.
Druga prednost je ne samo što je ovo besplatna usluga, već je i potpuno kompatibilna sa standardnim kartografskim tehnologijama s googlea, binga ili letaka, što omogućuje brzu i jednostavnu integraciju s bilo kojim postojećim web mjestom.
--
Krajnja točka servisa mape pločica
Poslužitelj mape pločica dostupan je s url-a `https://tiles.aqicn.org/tiles/{aqi}/{z}/{x}/{y}.png`, gdje se aqi odnosi na vrstu oznake za iscrtati, što može biti:
usepa-aqi: Plots markers based on the composite AQI calculated with the US EPA standard.usepa-pm25: PM2.5 based AQI - if a station does not have PM2.5 reading, then it is not plotted.usepa-10: Same as above, but for PM10.usepa-o3: Same as above, but for Ozone (based on the 1 hour breakpoints).usepa-no2: Same as above, but for Nitrogen Dioxide.usepa-so2: Same as above, but for Sulfur Dioxide.usepa-co: Same as above, but for Carbon Monoxide.asean-pm10: Asean PM10 raw PM10 concentration (explanations).
Ispod je primjer za 6 pojedinačnih zagađivača za Južnu Kinu.
Uvjeti korištenja web-servisa
Web usluga karte pruža se besplatno, pod uvjetom razumnih ograničenja upotrebe i prihvatljive politike korištenja. Pločice se trenutno osvježavaju svakih 15 minuta (i do 1 sat u slučaju velikog prometa).
Imajte na umu da je kapacitet našeg poslužitelja ograničen, stoga zadržavamo pravo pauziranja usluge u bilo kojem trenutku, na primjer radi održavanja poslužitelja. Ako trebate stabilniju integraciju, kontaktirajte nas kako bismo pronašli odgovarajuće rješenje, poput postavljanja namjenskog poslužitelja.
Na kraju također trebate navesti ID vlastitog tokena kao dodatni argument za krajnju točku usluge pločica, poput `token=_TOKEN_ID_` u sljedećem url-u: `https://tiles.aqicn.org/tiles/{aqi}/{z }/{x}/{y}.png? token=_TOKEN_ID_ `.
Na ovoj stranici možete zatražiti vlastiti ID tokena. Samo trebate unijeti važeću e-poštu i moći ćete dobiti vlastiti token u roku od minute.
Ograničenja korištenja web-usluga

Kada koristite uslugu, ne zaboravite navesti atribuciju za projekt Svjetskog indeksa kvalitete zraka kao i EPA koja daje podatke (ako koristite uslugu karte za prikaz podataka s određene lokacije ili izvora). Potpuni popis svih EPA-a možete dobiti na ovoj poveznici .
Zapravo, nemojte se ponašati kao World Resource Institute (WRI): oni su ukinuli naš cijeli feed podataka i ponovno objavili podatke na vlastitoj web stranici projekta bez davanja ikakvih atribucija za naš rad... To nije sasvim u redu kada znate da se financiraju do 80 milijuna USD svake godine. Ne vjerujete nam? Provjerite ovu snimku .
Buduća proširenja
Već radimo na proširenju ove web-usluge kako bismo pružili više konfiguracija. Na primjer:
- Za podršku za više standarda osim US EPA, kao što je `eucaqi- xxx ` za europski zajednički indeks kvalitete zraka , `innaqi- xxx ` za indijski nacionalni indeks kvalitete zraka , `raw- xxx ` za nepretvorene neobrađene podatke, itd.
- Više pokazatelja poput
wind(kako za trenutnu brzinu vjetra tako i za smjer vjetra), kao i prognozirani indeksventilation[1] koji može biti izuzetno koristan za prognoziranje. - Podrška za
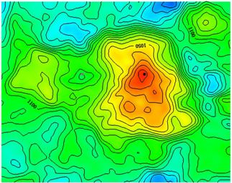
kriginggeo-statističku procjenu površine - tj. interpolacije poput toplinske karte (slika desno) koje mogu biti korisne za mrežu praćenja manje gustoće. - Podrška za
24 hoursi8 hourspodataka u prosjeku. Naša se karta trenutačno temelji na 1 satu usrednjavanja, ali duže razdoblje usrednjavanja korisno je za epidemiološke studije. - Podrška za renderiranje pločica temeljeno na
GeoJSON, što omogućuje prilagodbu markera i skale boja, kao i bolju integraciju s alatima kao što je tuftjs.org .
Imajte na umu da za podršku više AQI standarda i konfiguracija pločica moramo povećati kapacitet našeg poslužitelja (i procesorsku snagu i pohranu), za što će nam biti potrebno sponzorstvo. Ako radite za jednu od velikih tvrtki u oblaku, ili na primjer Google ili Microsoft i čitate ovu poruku, zašto onda ne razmislite o tome da svoju tvrtku učinite ekološki prihvatljivom ( borba protiv onečišćenja zraka promicanjem svijesti građana ) i sponzoriranje dijela potrebnog poslužitelja dodatni kapacitet? To ne bi pomoglo samo nama, već i cijeloj zajednici istraživača, znanstvenika, statističara i epidemiologa koji rade s podacima o okolišu i znanosti.
--

Uzorak koda: Integracija s letakom
Leaflet je izuzetno zgodna, lagana JavaScript biblioteka otvorenog koda za interaktivne karte prilagođene mobilnim uređajima, koju je stvorio Vladimir Agafonkin iz MapBoxa.
<div id='map' style='height:380px;' />
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.7.5/leaflet.js"></script>
<script>
var OSM_URL = 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var OSM_ATTRIB = '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors';
var osmLayer = L.tileLayer(OSM_URL, { attribution: OSM_ATTRIB });
var WAQI_URL = "https://tiles.waqi.info/tiles/usepa-aqi/{z}/{x}/{y}.png?token=_TOKEN_ID_";
var WAQI_ATTR = 'Air Quality Tiles © <a href="http://waqi.info">waqi.info</a>';
var waqiLayer = L.tileLayer(WAQI_URL, { attribution: WAQI_ATTR });
var map = L.map('map').setView([51.505, -0.09], 11);
map.addLayer(osmLayer).addLayer(waqiLayer);
</script>
Primjer koda: Integracija s Googleom
Google karte su prilično praktične i oslobađaju do 25.000 API poziva dnevno. Imajte na umu da su Google karte dostupne u Kini, ali API skriptu za karte potrebno je učitati s google.cn (`http://maps.google.cn/maps/api/js`) umjesto regularnog https://maps .googleapis.com/maps/api/js url.
<div id='map' style='height:380px;' />
<script src="https://maps.googleapis.com/maps/api/js"></script>
<script>
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(51.505, -0.09),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoom: 11
});
var t = new Date().getTime();
var waqiMapOverlay = new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return 'https://tiles.aqicn.org/tiles/usepa-aqi/' + zoom + "/" + coord.x + "/" + coord.y + ".png?token=_TOKEN_ID_";
},
name: "Air Quality",
});
map.overlayMapTypes.insertAt(0, waqiMapOverlay);
</script>
Primjer koda: Integracija s Microsoft Bing Maps
Bing karte su zapravo prilično cool, a također koriste Here osnovnu kartu za neke zemlje. Još uvijek postoji dosta web stranica temeljenih na Microsoft Maps (a posebno u domeni kvalitete zraka i vremena).
<div id='map' style='height:380px;' style='position:relative;'/>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=initBingMap' async defer></script>
<script>
function initBingMap() {
var map = new Microsoft.Maps.Map(document.getElementById('map'), {
center: new Microsoft.Maps.Location(51.505, -0.09),
zoom: 11,
});
var options = {
uriConstructor: "https://tiles.aqicn.org/tiles/usepa-aqi//{zoom}/{x}/{y}.png?token=_TOKEN_ID_",
minZoom: 1,
maxZoom: 15
};
var waqiTileSource = new Microsoft.Maps.TileSource(options);
var waqiTilelayer = new Microsoft.Maps.TileLayer({ mercator: waqiTileSource });
map.layers.insert(waqiTilelayer);
}
</script>